新手指南:白嫖 CNB.COOL 实现代码托管和自动化部署
前言
- CNB.COOL 是什么
- 你可以理解为是一个代码托管平台,支持私有库和公有库,支持 CI/CD 自动化构建和部署,有免费云构建资源
- (看下官方自己是怎么说的) 以前没得选择,现在我只想用 cnb.cool
- 为什么选择 CNB.COOL(相比 GitHub 等的优势)
- 免费,支持私有库,支持 CI/CD 自动化构建和部署,有免费云构建资源
- 国产,中文支持友好
- 有特殊的密钥库,可以用来管理不同项目的密钥
- 本教程你将带你做什么
- 如何使用 CNB.COOL 进行代码托管
- 如何使用 CNB.COOL 进行自动化构建和部署
- 如何使用自有服务器进行部署
准备工作
-
需要准备的内容
- CNB.COOL 账号 CNB.COOL 官网
- 自有云服务器,我用的是阿里云 99 计划,2 核 4G 3M 带宽,1 年 99 元
- SSH 密钥对
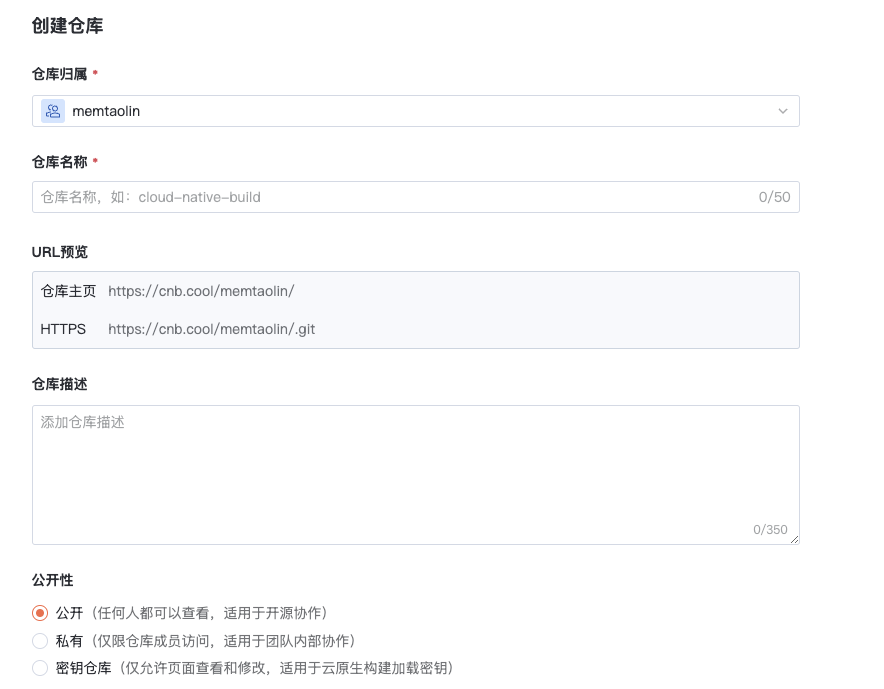
第一步:代码托管设置


- 提交代码

-
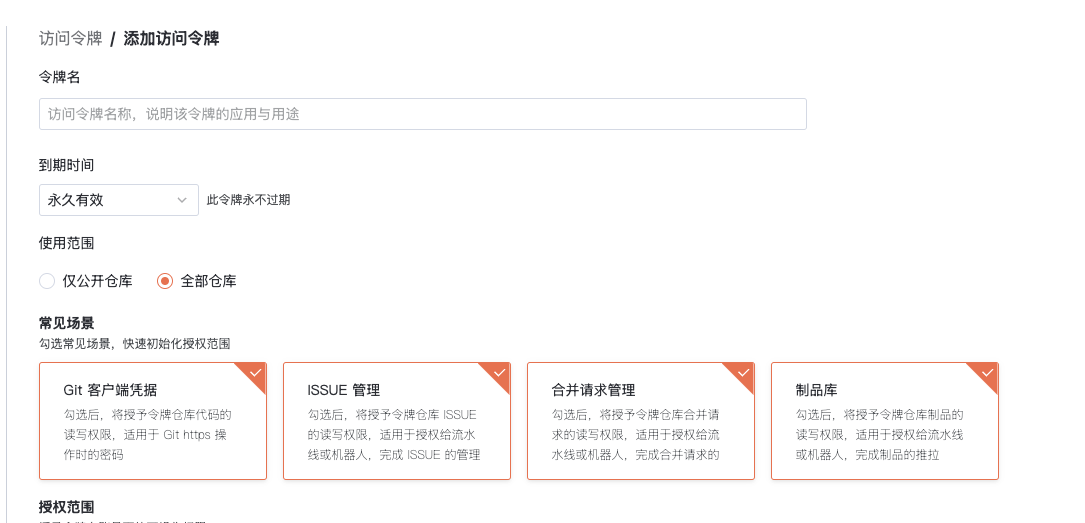
管理ssh密钥(用于登录服务器)
- 创建密钥仓库

- 创建一个 ed25519 密钥对
ssh-keygen -t ed25519 -C "your_email@example.com"- 将密钥对添加到密钥库

- 将私钥添加到服务器
echo "ssh-ed25519 AAA*********************************************************9/9xHH churcht@churchM1.local" >> ~/.ssh/authorized_keys [root@iZbp15cjrd63525kqxsvnuZ ~]# cat .ssh/ authorized_keys id_rsa id_rsa.pub known_hosts [root@iZbp15cjrd63525kqxsvnuZ ~]# cat .ssh/authorized_keys ssh-ed25519 AAA*********************************************************9/9xHH churcht@churchM1.local
第二步:配置构建流水线
-
在项目根目录创建
.cnb.yml文件main: push: - docker: image: node:22 volumes: - /root/.npm:cow stages: - name: 依赖安装 script: npm config set registry https://registry.npmmirror.com && npm install - name: 打包 script: npm run build - name: 查看目录 script: ls -al - name: 部署 imports: https://cnb.cool/memtaolin/secrets/-/blob/main/aliyun-taolaoshi-ssh-key.yml image: plugins/ansible settings: private_key: $PRIVATE_KEY inventory: hosts playbook: playbook-prod.yml -
在项目根目录创建
playbook-prod.yml文件例如,你想要部署到
/your/path/to/deploy目录,则可以创建如下文件:- hosts: - prod remote_user: root vars: # 指定ssh端口 ansible_ssh_port: 22 tasks: - name: 删除部署目录 file: path: /your/path/to/deploy state: absent - name: 创建部署目录 file: path: /your/path/to/deploy state: directory mode: '0755' - name: 复制打包产物 copy: src: "{{ playbook_dir }}/dist/" dest: /your/path/to/deploy mode: preserve -
在项目根目录创建一个
hosts文件# 写入你的服务器ip [prod] your_server_ip
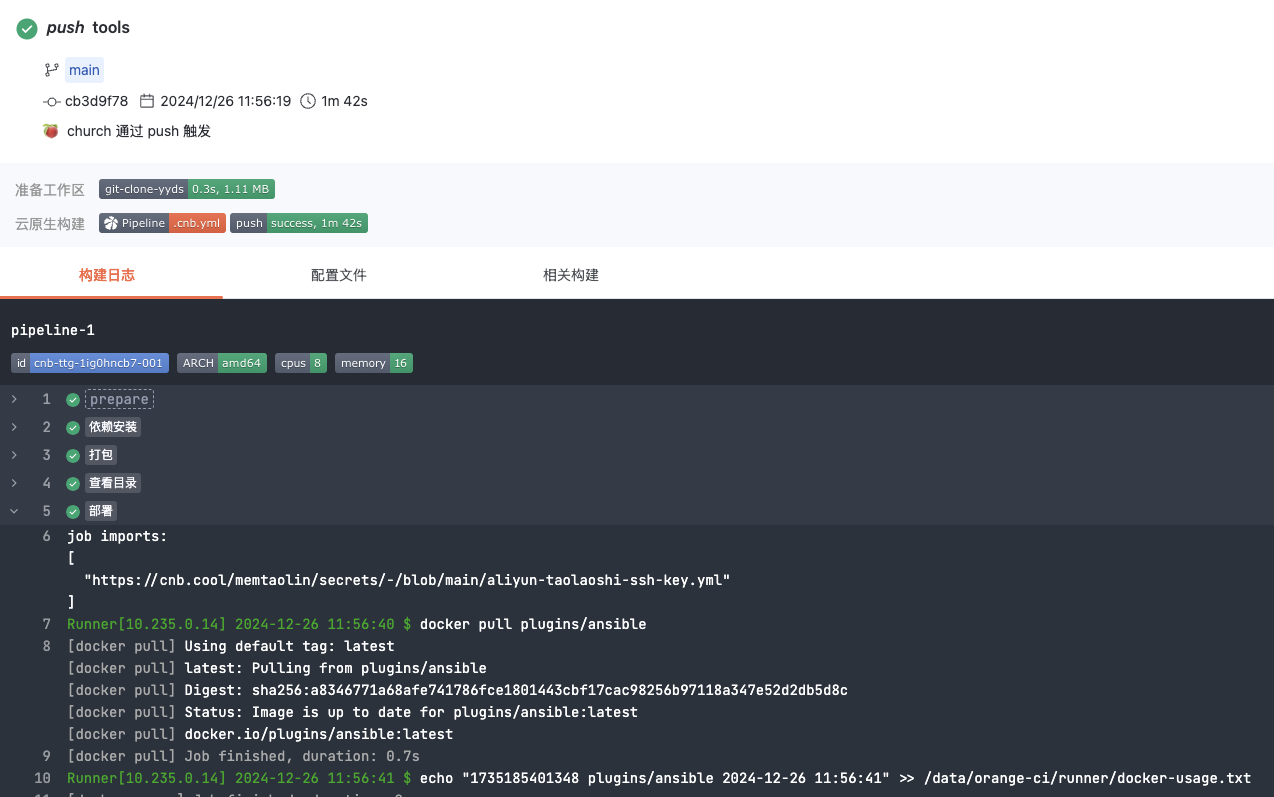
第三步:提交代码,验证结果
云原生构建结果正常

如果构建失败,请查看构建日志,根据日志信息进行排查
比如我使用 1panel 部署。
[root@iZbp15cjrd63525kqxsvnuZ index]# pwd
/opt/1panel/apps/openresty/openresty/www/sites/xn--7xvw3f.top/index
[root@iZbp15cjrd63525kqxsvnuZ index]# ls -al
total 208
drwxr-xr-x 7 root root 4096 Dec 26 11:57 .
drwxr-xr-x 5 root root 4096 Dec 26 11:57 ..
drwxr-xr-x 2 root root 4096 Dec 26 11:57 about
drwxr-xr-x 2 root root 4096 Dec 26 11:57 _astro
drwxr-xr-x 5 root root 4096 Dec 26 11:57 blog
-rw-r--r-- 1 root root 604 Dec 26 11:57 favicon.svg
-rw-r--r-- 1 root root 139229 Dec 26 11:57 hero-img.png
drwxr-xr-x 2 root root 4096 Dec 26 11:57 image
-rw-r--r-- 1 root root 9504 Dec 26 11:57 index.html
-rw-r--r-- 1 root root 74 Dec 26 11:57 robots.txt
-rw-r--r-- 1 root root 8427 Dec 26 11:57 rss.xml
-rw-r--r-- 1 root root 1101 Dec 26 11:57 sitemap-0.xml
-rw-r--r-- 1 root root 185 Dec 26 11:57 sitemap-index.xml
drwxr-xr-x 8 root root 4096 Dec 26 11:57 tags
-rw-r--r-- 1 root root 2172 Dec 26 11:57 toggle-theme.js- 后面就是你自己通过
nginx配置一下页面路径,我是通过1panel配置的,非常方便
相关资源
官方文档:
常用工具推荐:
社区支持: