Last updated on
在 Astro 博客中集成 Twikoo 评论系统
简介
Twikoo 是一个简单、安全、免费的评论系统。本文将介绍如何在 Astro 博客中集成 Twikoo,并使用 Cloudflare Workers 作为后端服务,实现零成本部署。
准备工作
- 已有 Astro 博客项目
- Cloudflare 账号
- 基本的 JavaScript 知识
步骤一:创建 Cloudflare Worker
可以参考 twikoo-cloudflare 项目,按照文档进行操作。
步骤二:在 Astro 博客中安装 Twikoo
npm install twikoo --save- 把
/node_modules/twikoo/dist/twikoo.nocss.js文件复制到src/assets/js/twikoo.nocss.js中
步骤三:创建 Twikoo 组件
在 Astro 项目中创建一个新的组件来集成 Twikoo:
<div id="tcomment"></div>
<script is:inline src="/js/twikoo.nocss.js"></script>
<script>
import "twikoo/dist/twikoo.css";
document.addEventListener("astro:page-load", () => {
twikoo.init({
envId: "你的 Cloudflare Worker 地址",
el: "#tcomment",
});
});
</script>步骤四:在博客文章中使用
将评论组件添加到你的博客文章模板中:
---
// src/layouts/BlogPost.astro
import Comments from "../components/Comments.astro";
---
<article>
<slot />
<Comments />
</article>这样,当用户访问博客文章时,Twikoo 评论组件就会显示在页面中。
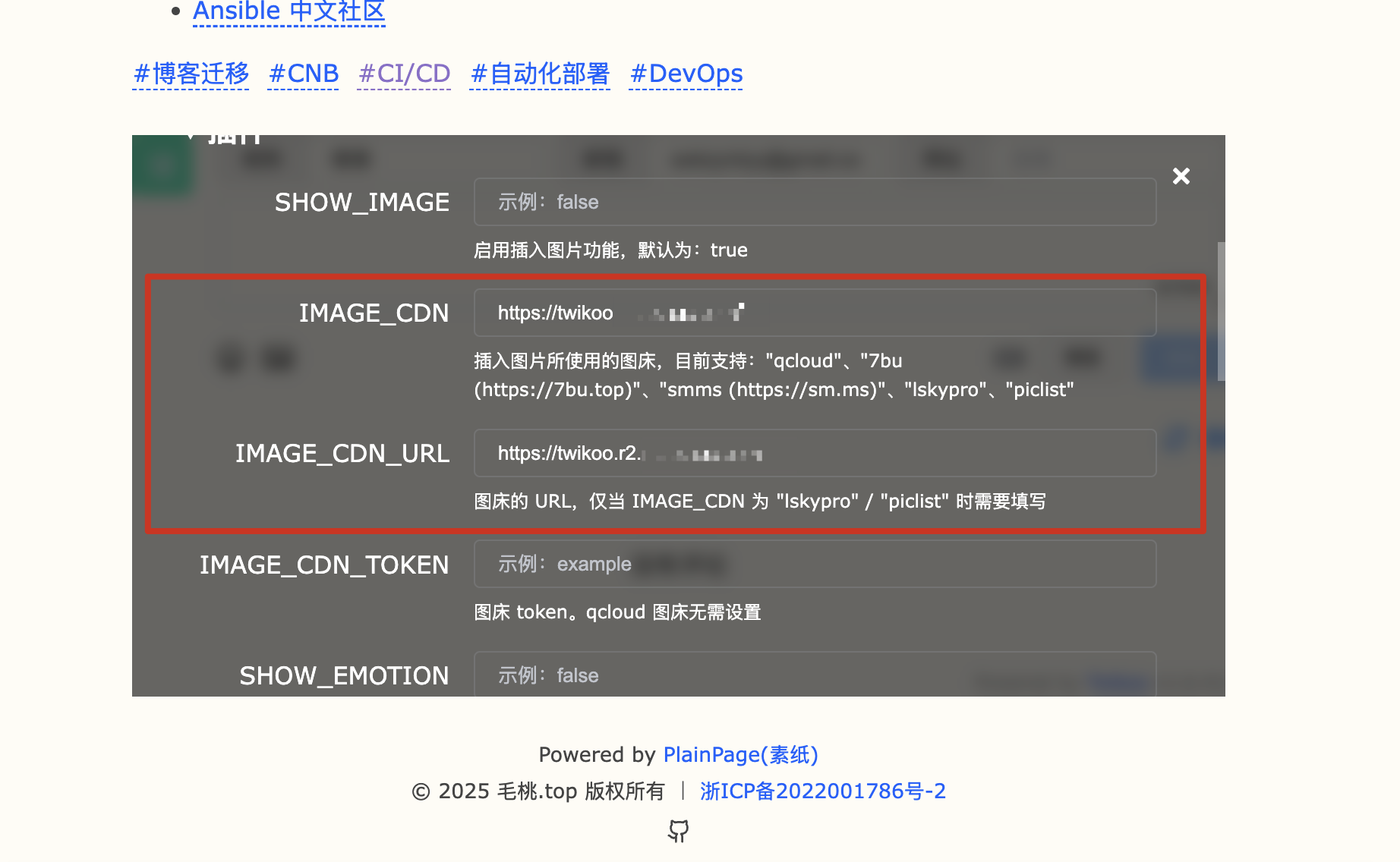
步骤五:开启图床
Twikoo 支持图床,可以自动上传图片到 Cloudflare R2 图床,并生成图片链接。
在 Twikoo 管理后台开启图床,并配置 Cloudflare R2 图床。

总结
通过以上步骤,我们成功在 Astro 博客中集成了 Twikoo 评论系统,并使用 Cloudflare Workers 作为后端服务,实现了零成本部署。希望这篇文章对你有所帮助,让你在 Astro 博客中添加评论功能变得更加简单。